私はCSSを書く際には、主にSCSSを使用しています。
要素を入れ子にできるので、可読性が高く、コンポーネント的な考え方でCSSを組む傾向がある今日では、フロントエンド界隈ではとても重宝されています。
ここ最近までSCSSは、GruntやGulpなどのターミナルやコマンドプロンプトで動くタスクランナーの力を借りて使う事が主でしたが、Adobe Dreamweaver CC (2017)で標準機能として採用されたので、黒い画面とにらめっこする事なく使えるようになりましたので、敷居は随分下がったのではないでしょうか。
とっても簡単に導入できるので、その導入方法をここに記しておきます。
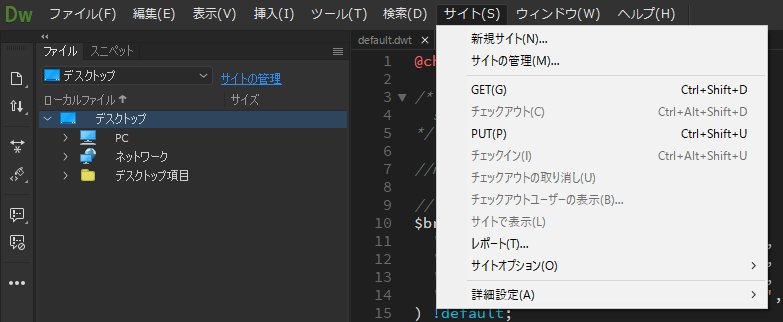
1. 新規サイトを選択
メニューより「サイト」を選択し、「新規サイト」を開きます。
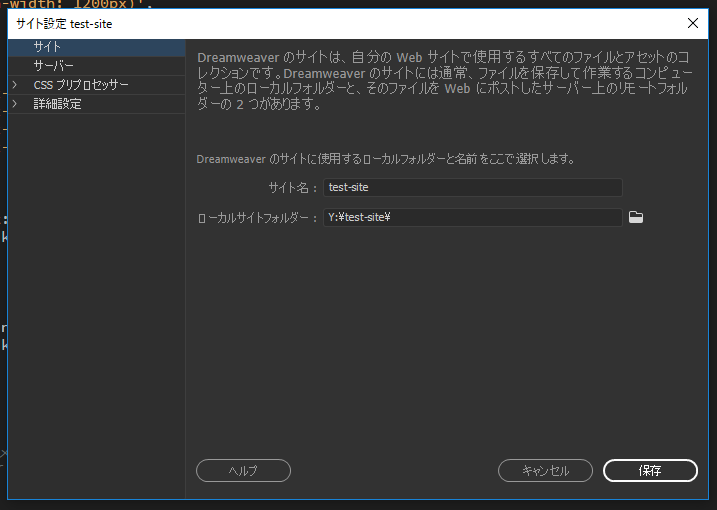
2. 新規サイトを選択

これから作成するサイト名とローカルのフォルダを選択します。ここではサイト名は「test-site」、ローカルフォルダは「Y:\test-site\」としました。
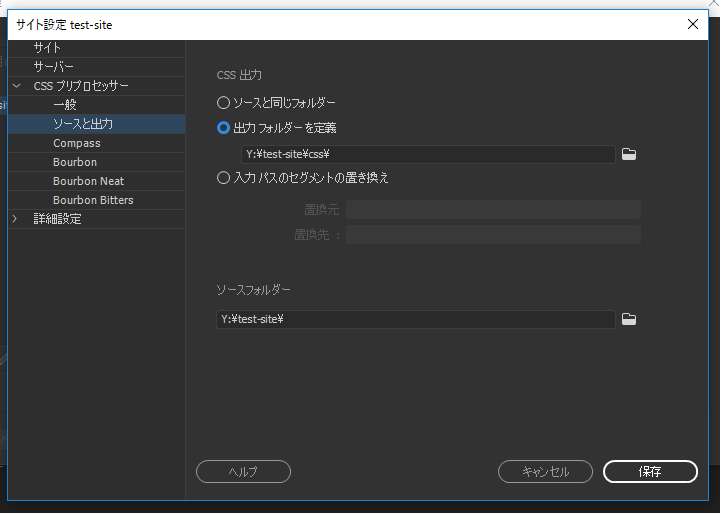
3. CSSプリプロセッサーの設定

左カラムの「CSSプリプロセッサー」の「ソースと出力」を選択して、右カラムの「CSS出力」から「出力フォルダーを定義」をチェックします。すると、自動的に先ほど設定したフォルダの「css」フォルダが設定されます。設定されない場合や、CSSの出力フォルダを変更したい場合はこちらで選びなおしてください。そして「保存」ボタンを押します。
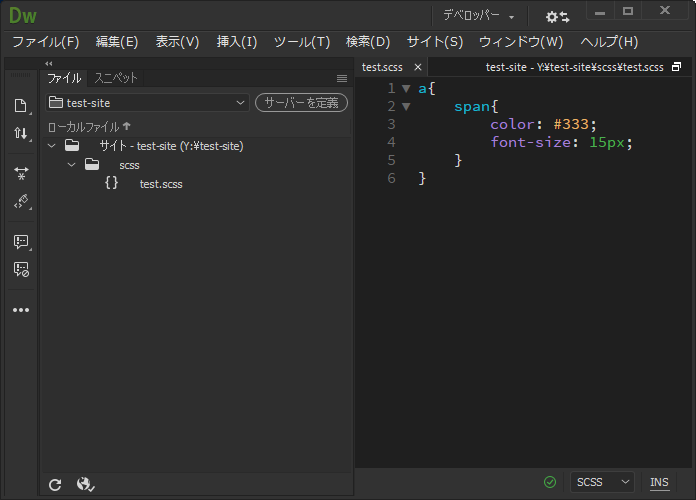
4. scssファイルを作る

メインウインドウの左カラムのファイルツリーを右クリックして「scss」フォルダを作成します。その中に「test.scss」などのscssファイルを作ります。その中に以下のようなコードを書いてみましょう。
a{
span{
color: #333;
font-size: 15px;
}
}
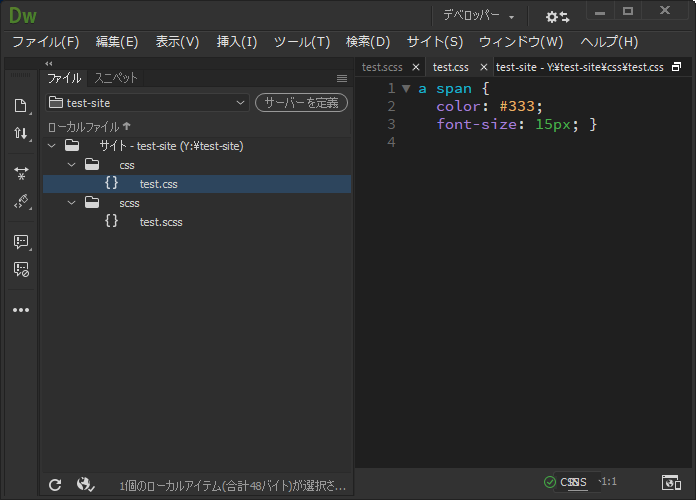
これを、保存してみると…

自動的に「css」フォルダが作られて、コンパイルされたCSSファイルが出来上がっています!どうですか、簡単ですよね!
HTMLファイルにはこの「css」フォルダ内のCSSファイルを参照するようにして、あとは、scssファイルにゴリゴリ書いて、保存するだけでCSSファイルが勝手に作られて反映される、というわけです。
入れ子構造で書ける
ここで、SCSSは何が良いのかを少し実例を挙げてみてみましょう。
入れ子構造はSCSS最大にして最高の記法です。入れ子で書くことで見やすいですし、管理しやすいというのが一番の特徴です。
例えば、以下のようなコードを書いてみます。
box1box red
$gray: #ccc;
$red: #e00;
.box{
background-color: $gray;
width: 100px;
height: 100px;
font-size: 16px;
&:hover{
background-color:darken($gray,10%);
}
&.red{
background-color:#e00;
&:hover{
background-color:darken($red,10%);
}
}
}
boxという要素にホバーを付けたい場合は、&:hover{}を書くことで要素の入れ子で書くことができます。
要素のクラスにredを振って赤いボックスを表示させるには、HTML側のクラスにはbox redと書き、SCSS側では入れ子で&.red{}という風に書けば実現できます。
変わらない要素の骨格部分と、色などのバリエーションを持たせる部分とで書き分けられるので便利ですね。
SCSSは独自の関数も持っていて、上記のソースでdarkenという表記を使っています。これは対象の色を何パーセント暗くするかという明度を変更する関数です。似た関数にlightenという明るくさせる関数や、彩度を調整するsaturate、desaturateなんてのも用意されていますよ。
継承して書ける
同じような構造を持った要素を使いまわしたい時は、継承(extend)を使うととても簡単に実現できる事を最近知って導入しました。それがSCSSの良さでしょう!とツッコまれてしまいそうですが、入れ子構造だけでも十分に使いやすかったので気づくのが遅くなってしまいました。
例えば、先ほどのコードを少し拡張してみます。
boxbox redbigboxbigbox red
$gray: #ccc;
$red: #e00;
.box{
background-color: $gray;
width: 100px;
height: 100px;
font-size: 16px;
margin:0 0 10px;
&:hover{
background-color:darken($gray,10%);
}
&.red{
background-color:#e00;
&:hover{
background-color:darken($red,10%);
}
}
}
.bigbox{
@extend .box;
width: 200px;
height: 200px;
}
HTMLにbigboxという要素とbigbox redという要素を作りました。bigboxはwidthとheightだけを大きくしたものにして、その他はそのまま使いたいので、この時に継承を使います。
継承は、@extend クラス名;と書きます。継承を使うと前述のboxをそのまま引き継ぎながら、新たに別要素を持った要素を定義することができます。
今回は、widthとheightを新たに追加してみました。サイズだけが違う事がわかると思います。
hover疑似要素や、redなどの情報もそのまま引き継いでいますので、bigbox redとクラス名を指定すると要素も赤くなってくれます。とても便利ですね。
終わりに
CSSの世界にもコンポーネント志向が徐々に広がりつつありますね。
このSCSSはインポート機能があり、SCSSファイルを分割しておいてパーツ化しておいて、使いたい所だけをインポートして使う事も可能です。
bootstrapのような独自フレームワークを作りたい時などの大規模な事例だったり、何人かで分担してサイトを作成する時など、分業する時などにも大変使える便利な機能なども備えております。
CSSを読み書きできれば、ラーニングコストもそこまで高くないと思いますので取り入れていくのもアリなんじゃないかなと思います。