
jQueryUIのDatepickerを使っているのですが、スマホなどで使用する場合は入力させる時にスマホのIMEがせり出てきてスマホの表示領域を圧迫して入力しづらい場面がやや出てきます。
そのinput要素をスマホの場合はreadonlyにする事で、IMEが出てくる事を回避する事はできるのですが、今度は入力した値を消したい場合はどうすればいいかという問題が出てきました。
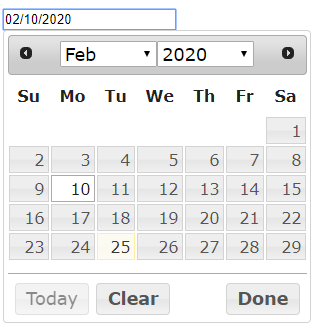
Datepickerにクリアボタンを追加したらいいんじゃないかと思いその対応について記述したいと思います。
HTMLではdatepickerにする要素にreadonly属性を付与します。
var setCalsClearButton = function(year,month,elem){
var afterShow = function(){
var d = new $.Deferred();
var cnt = 0;
setTimeout(function(){
if(elem.dpDiv[0].style.display === "block"){
d.resolve();
}
if(cnt >= 500){
d.reject("datepicker show timeout");
}
cnt++;
},10);
return d.promise();
}();
afterShow.done(function(){
// datepickerのz-indexを指定
$('.ui-datepicker').css('z-index', 2000);
var buttonPane = $( elem ).datepicker( "widget" ).find( ".ui-datepicker-buttonpane" );
var btn = $('');
btn.off("click").on("click", function () {
$.datepicker._clearDate( elem.input[0] );
});
btn.appendTo( buttonPane );
});
}
datepickerには開いた後のイベントがないため、開く前のイベントにウインドウとなる要素がdisplay:block;になったかどうかをpromiseで判定します。
要素が作られるまで待つのですが、inputを選択して5秒待ってまだ開かなかったらpromiseを辞めるというコードも書いています。その場合はおそらく内部エラーくらいだと思いますが、待ち続けているのも良くないので終了させるよう書いています。
要素が作られたら、ボタンを追加するコードを入れています。
$(".datepicker").datepicker({
showButtonPanel: true,
changeMonth:true,
changeYear:true,
beforeShow : function(inst,elem){
setCalsClearButton(null,null,elem);
},
onChangeMonthYear:setCalsClearButton
})
datepickerを呼び出す所optionに、beforeshowに上記関数を指定します。
onChangeMonthYearにもオブジェクト関数を指定しています。これは月を変更した場合、再描画が走ってクリアボタンも消えてしまうので、月の変更時にイベントにボタンを追加するコードを走らせて都度生成するようにしています。
これで、入力しやすくなりましたね。